L'éco-conception web
le 21.03.2023,
Il y a des actions sur lesquelles nous pouvons agir à notre échelle : concevoir un site web en étant conscient de son empreinte écologique est déjà une très belle avancée.
Il est possible de réduire considérablement le poids et la vitesse de son site. Si on multiplie tout ça par le nombre de visiteurs et de sites consultés, ça fait beaucoup n'est ce pas ? :)
Pour y parvenir, nous nous devons d'intervenir consciemment à chaque étape de la création d'un site internet : conception fonctionnelle et graphique, hébergement, développement, remplissage des contenus et maintenance.
1ère étape : la conception fonctionnelle
Lorsqu'on démarre la création ou la refonte d'un site internet, la première étape consiste à penser à l'expression du besoin et à l'expérience utilisateur. Il est important d'avoir conscience que l'on ne veut pas que du "beau", on veut d'abord un site facile d'utilisation, léger et rapide. Pensons toujours à l'UX design avant l'UI.
Dès la conception, il faut donc réfléchir au poids des images, au nombre d'images, au nombre de contenus par page, à la mémoire vive allouée, à la quantité de bande passante, et bien sûr, au nombre de clics pour arriver à l'information souhaitée.
En résumé, il faut d'abord trier vos contenus par priorité, et donc visualiser quelles sont les informations les plus importantes à transmettre pour pouvoir les "ranger" intelligemment dans votre site.
Plus la navigation est claire, moins vos internautes passeront de temps à chercher une information.

2ème étape : La conception graphique
Favorisez un design simple, épuré et adapté au web.
La tendance étant à la mise en avant de photos haute définition, il faut veiller à ce qu'elles ne soient pas trop lourdes, sinon certains utilisateurs mobiles, ne disposant que de très peu de réseau, risquent de ne jamais pouvoir afficher votre site...
Pour palier à ça, mais aussi pour tendre vers un site éco-conçu bien sûr, voici quelques astuces :
- vérifiez le format des images : certaines images peuvent être plus légères selon un format png, gif, svg ou jpg. Cela dépend du nombre de couleurs et de la transparence des images.
- réduisez le nombre d'images par page : en divisant l'information par rubrique stratégiquement (pensez au SEO), ou en créant une pagination sur le nombre d'articles affichés.
- ne mettez qu'une seule "grande" image par page : ne dépassez pas 2000 pixels de large pour une image full size, ou alors utilisez les nouveaux fomats compressés comme le
WebM.
Réduisez également le nombre de polices, une ou deux typographies suffisent pour avoir une charte graphique efficace, et une uniformité sur votre site.

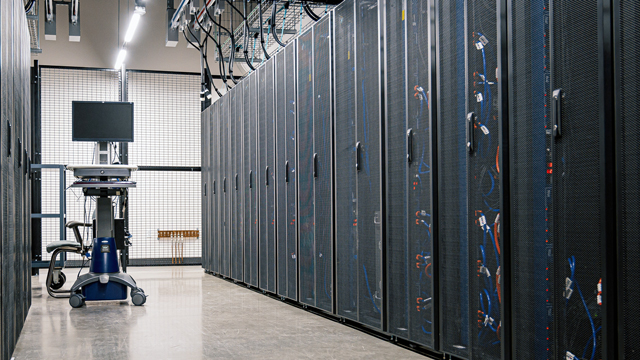
3ème étape : Le choix d'un hébergeur vert
Les hébergeurs verts utilisent des sources d'énergies renouvelables pour alimenter leurs centres de données, ils n'utilisent pas de climatisation pour refroidir les serveurs, et compensent leurs émissions de CO2 en recyclant et/ou en investissant dans des projets de reforestation et de biodiversité.
Le plus fiable actuellement sur le marché est
Infomaniak, mais vous pouvez aussi vous renseigner auprès de
EX2,
Scaleway,
Greenshift ou
Ikoula.

4ème étape : Le développement
Choisissez les technologies les plus adaptées à vos besoins, veillez à ce que les fichiers soient minimisés et qu'il y ait le moins d'extensions possible installées.
Remplacez autant que possible les images d’interface par des styles CSS ou des pictos légers et facilitez la mise en cache navigateur.
Si les images optimisées sont encore trop lourdes, on peut mettre en place la technique du lazy loading, qui permet d'afficher les éléments au fur et à mesure du scroll.
Enfin, évitez de faire appel à des scripts extérieurs pour les polices comme Google font, ainsi que pour jQuery ou pour tout autre script ou api, installez le tout directement dans votre code source.

5ème étape : Le remplissage des contenus
Votre site est maintenant opérationnel et eco-friendly, il tient donc à vous de le mettre à jour de la bonne manière, notamment si vous avez une rubrique avec des actualités, des nouveaux produits à vendre ou des prestations qui évoluent.
Si votre site est bien conçu, la seule contrainte à avoir est le format des images, pensez à toujours les optimiser pour qu'elles soient les plus légères possible, et pour un référencement parfait, nommez-les avec des mots clés statégiques séparés par des tirets. Si vous n'êtes pas à l'aise avec les logiciels tels que Photoshop ou Illustrator, vous pouvez utiliser
Compressor, il peut vous aider à optimiser efficacement vos images.
Enfin, si vous avez des images qui ne se sont plus présentes sur votre site, pensez à les supprimer de vos médias ! :)

6ème étape : LA MAINTENANCE
Veillez à ce que vos sauvegardes soient gérées de façon optimale (ça ne sert à rien de garder des tonnes de copies de votre code et de votre base de données), et à ce que la mise à jour de vos extensions, serveur et version de php soit toujours faites.

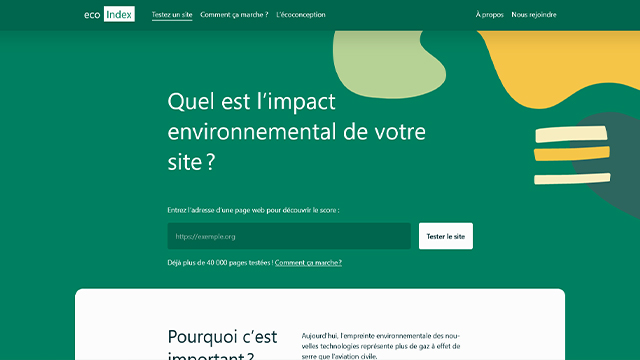
L'étape finale : Testez votre ecoindex !
Enfin si vous souhaitez évaluer la performance et l'empreinte de votre site web, vous pouvez le faire sur le site
ecoindex.fr ! Dites moi votre score dans les commentaires !! :)